Дизайн: основные правила

Дизайн — это решение задачи. Это ответ на конкретную практическую задачу или вопрос, в отличие от искусства. Для каждой из задач дизайн будет разный:
- впечатлить — для этого создаем, например, постеры фильмов;
- увлечь — вовлечь во взаимодействие — тут думаем о привлечении новых людей в ваши активности;
- информировать — все, что помогает нам в построении знания у новых подписчиков_чиц, обучении и формировании понимания отдельной темы или области;
- запомниться — это и учебные материалы, сайты, направленные на повышение лояльности аудитории.
Из чего состоит дизайн?
- Объект
Любой объект, будь это пятно или точка, имеет свои характеристики: размер, положение в пространстве, статика или динамика.
- Цвет
Цвет может быть способом выделения. Также часто цвет несет дополнительный смысл или имеет ассоциацию. Есть цвета, которые имеют определенную парную ассоциацию: красный и зеленый, синий и красный.
- Текст
Кроме функции передачи информации, текст также обладает и образными характеристиками. Он может быть частью композиции, а также передавать характер за счет индивидуальности выбранного шрифта.
- Графика
Разные виды графики: от фото до инфографики – задают определенный стиль, сочетаются и не сочетаются между собой, имеют свои правила использования и модификации.
- Среда
Дизайн всегда должен учитывать среду и носитель, на котором будет представлен. Один и тот же дизайн по-разному будет смотреться на небольшой упаковке и на огромном баннере, на листе бумаги и на экране смартфона.
Жизнь “по принципам”
То, на что вам можно опираться для создания хорошего дизайна:
- Правило контраста — контрастное отображение помогает выделить что-то, акцентировать внимание аудитории на объекте — и в цветах, и в объектах. Старайтесь делать контраст ярким, броским, очевидным.

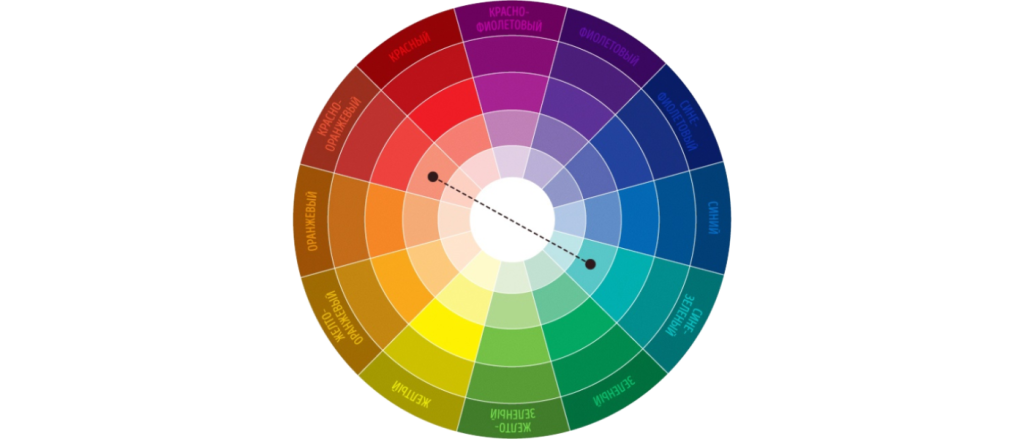
- Правило комплементарности — если вы хотите что-то выделить на фоне другого, то используйте противоположные цвета на круге. Лучше всего этот принцип работает для фото или видео. На контрастном фоне объекты будут выглядеть лучше, сочнее и красивее. Но будьте аккуратны!




- Соблюдение иерархии. Принцип иерархии помогает ориентироваться в информации. Например, в анонсе используйте заголовки и подзаголовки.

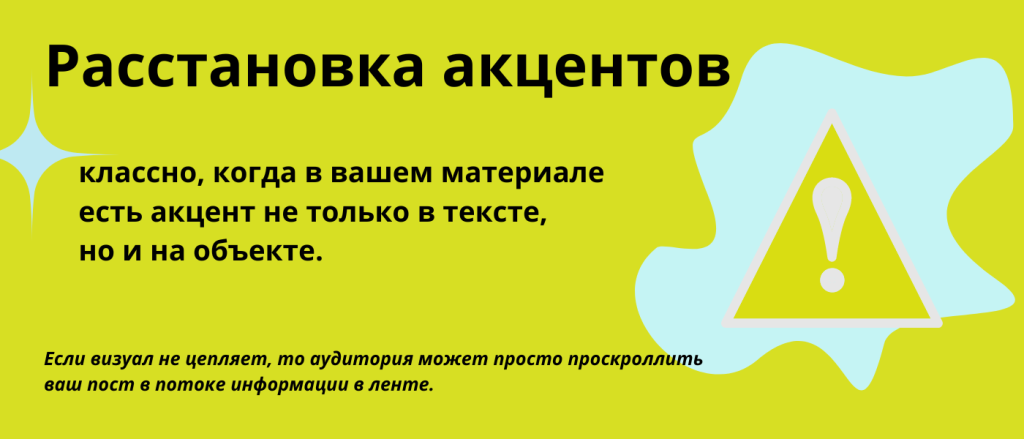
- Расстановка акцентов — классно, когда в вашем материале есть акцент не только в тексте, но и на объекте. Если визуал не цепляет, то аудитория может просто проскроллить ваш пост в потоке информации в ленте.

Фирменный стиль = визуальная система
Каждая организация должна иметь четкий стиль бренда, и каждый_ая представитель_ница организации должен_а иметь представление о том, в чем этот стиль выражается.
Существует множество причин, по которым каждый отдел должен знать стиль вашего бренда и понимать, что он может сделать для его использования: избежать недопониманий в коммуникации и распыления, оставаться последовательными, стать узнаваемыми.
Что составляет фирменный стиль:
- логотип (фирменный знак) — основа основ фирменного стиля
- шрифт
- цветовые схемы — цвет выстраивает связку между логотипом и визуалом
- графика
- паттерны
- иллюстрации

А что в Digital?
В связи с бурным ростом визуального контента организациям становится как никогда сложно привлечь к себе внимание и побудить целевую аудиторию к действию. Один из способов выделиться из потока информации — интегрировать в свой бренд единые визуальные образы, используя последовательный, хорошо продуманный шаблон цвета, типографики и дизайна.
Носители визуального стиля в Digital:
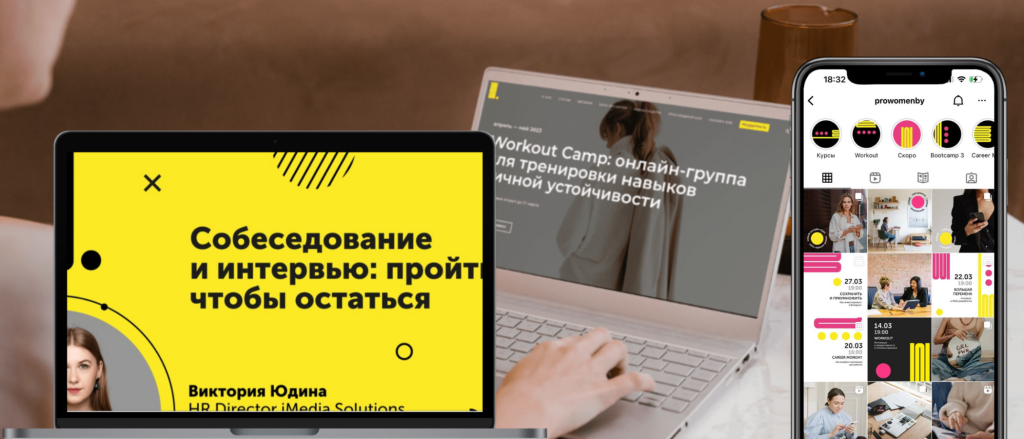
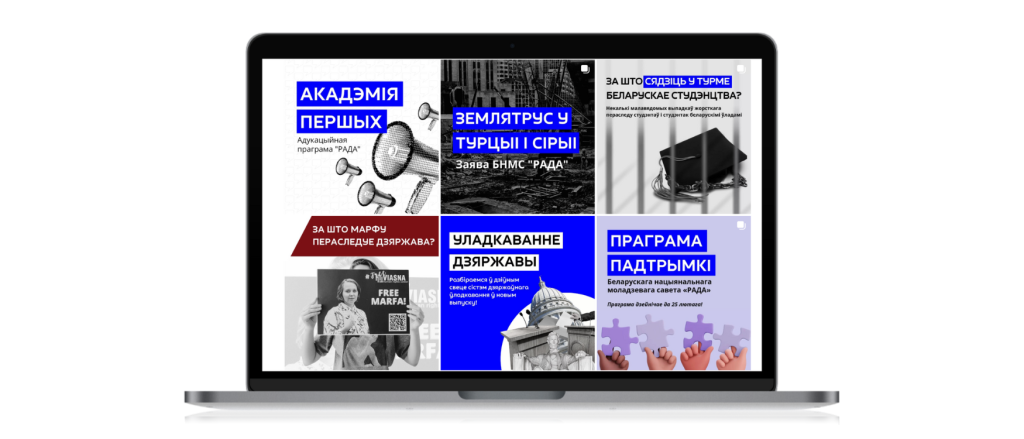
- Визуалы для постов и оформление соцсетей
- Сайты и лендинги, онлайн-магазины, приложения — классно, когда все каналы выдержаны в едином стиле
- Видеоролики, прероллы
- Баннеры
- Презентации, email-рассылки

Как создать единую визуальную систему?
- Соблюдайте единобразие цвета — активный цвет всегда должен быть одинаковым.
- Выдерживайте общую логику заголовков и размещения текста — если это только посты, они должны выглядеть одинаково.
- Чередуйте визуальные приемы в создании контента.
- Задайте единый фотостиль (холодный, теплый, ч/б) — то, как вы оформляете фото, играет на узнаваемость.
- Используйте единый стиль графики и набор элементов.

Настроение имеет значение, потому что оно влияет на то, что происходит в нашей голове, а то, что происходит в нашей голове, влияет на то, что мы делаем. Используйте силу дизайна с умом.