Композиция: как разместить элементы?

У вас могут быть самые красивые графические элементы в мире, но если у вас плохо выстроена композиция, в работе не будет баланса и гармоничного сочетания элементов.
Поэтому можно с уверенностью сказать, что композиция очень важна. Успешная композиция означает, что вы расположили, распределили, выровняли и скомпоновали ваш дизайн таким образом, что он не только хорошо выглядит, но и является очень функциональным и эффективным. Итак, давайте рассмотрим несколько советов, приемов и техник, которые помогут вам быстро освоить композицию.
Что такое композиция?
Четкое определение композиции дать сложно, это понятие из раздела эстетического восприятия гармонии, ее задача – сделать вашу работу графически выразительной. А ее создание связано с экспериментами.
Композиция – такое положение объектов и элементов, когда все они гармоничны друг с другом и своим окружением. Понимание законов композиции поможет в разработке графических материалов, а также в фото- и видеосъемке.
Свойства объекта на плоскости
Форма – любой объект, будь это пятно или точка, которые имеют форму. Это может быть круг, треугольник, иконка, что угодно.

Положение. Считается, что самое основательное положение в композиции – центр, зона комфорта. Поставив что-то в центр, мы делаем его главенствующим. Если немного отодвинуть предмет в сторону, в композиции появится движение и динамика.


Цвет – он может быть способом выделения. Если в черно-белом изображении появляется, например, оранжевый, то он сразу становится главным и выделяется.

Перспектива – это положение объектов, визуально находящихся на разных плоскостях на листе: один смотрится ближе, а другой дальше. Есть разные виды передачи перспективы (перекрытие объектов, детали, разница размеров, светлое далыше, а темное – ближе).


Своим дизайном мы хотим управлять вниманием пользователей и сохранять его. Для этого существуют определенные законы, которые дадут нам уверенность в том, как отреагирует аудитория и какой будут ее действия:
- Формат листа выбирайте исходя из поставленной задачи: подвижная живая картинка или спокойная графика. Считается, что вертикальный формат более динамичный, выражает состояние действия, движения, а горизонталь отвечает за статичность, покой, длительность.
- Читаемость и эмоциональное восприятие объекта зависит от его положения на листе. Объект, расположенный наверху композиции, активный, а внизу листа – статичный, неактивный.
- Устойчивость композиции зависит от формы объекта или группы. Самая устойчивая композиционная схема вписывается в квадрат или простой треугольник – она же и самая статичная. Перевернутый треугольник самый неустойчивый и динамичный. Связано это с нашим осознанием силы гравитации и существованием ограниченного пространства.
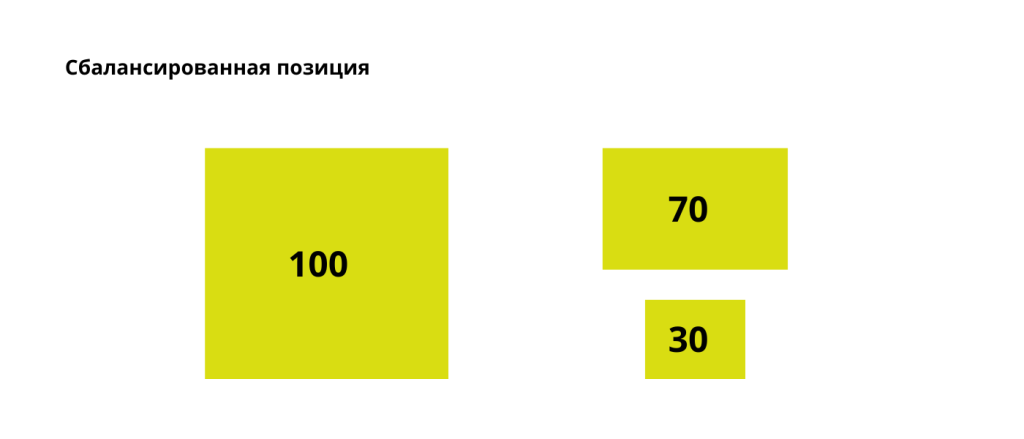
- Равновесие – баланс в дизайне тоже можно рассматривать на примере реального физического веса. Один объект весом 100 кг можно уравновесить двумя объектами меньшего размера весом по 50 кг или четырьмя объектами по 25 кг. Конечно, взвесить двухмерные изображения на экране монитора у нас не получится, поэтому здесь мы скорее будем говорить о понятии оптического веса. Оптически тяжелые объекты в композиции работают по принципу магнита и заставляют обращать на себя внимание.


- Единство композиции даст отклик человеческому сознанию, в котором заложено чувство гармонии. Прежде всего, подумайте, что будет стилистически объединять все элементы интерфейса. Это одинаковая форма кнопок (скругленные или острые углы), единый стиль рисования иконок, один цвет для равнозначных элементов, выбор единого шрифтового оформления.

- Контраст призван привлекать внимание, выделять стратегически важные элементы. Если всю композицию строить на одном только единстве, она получится скучной и монотонной.

В завершение добавим пару советов и выводов:
- Композиция — это фундамент. Уже на этапе набросков вы должны понимать, какую информацию аудитории нужно увидеть в первую очередь и к чему её нужно привести.
- Можно ли нарушать законы композиции? Если это мешает замыслу дизайна – нет, но лучше еще семь раз подумать, на верном ли вы пути.
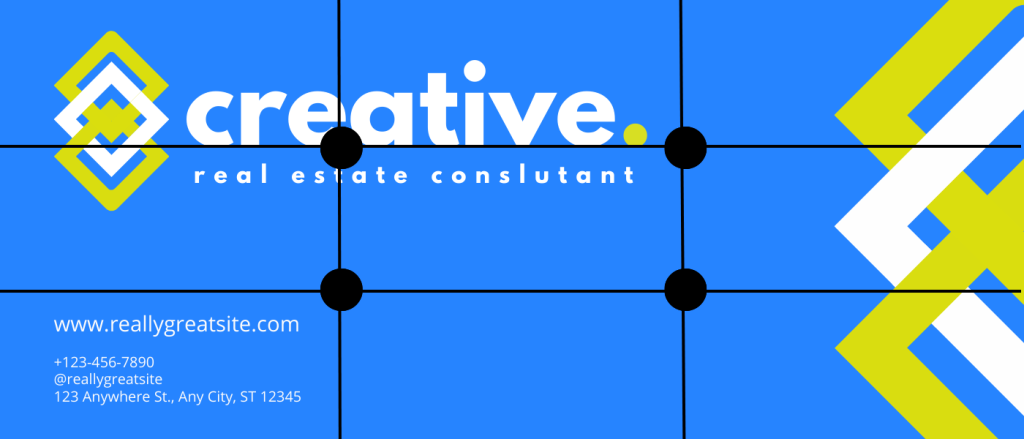
Правило третей — это один из старейших принципов композиции. Чтобы понять, как работает правило, нужно визуально разделить рабочую область на три равных части по вертикали и три равных части по горизонтали и получить сетку.


- Акценты – небольшой дополнительный элемент, добавленный в композицию, может сделать ее более выигрышной. Например, графичные паттерны сами по себе часто скучны по композиции, но стоит добавить в них форму, и она цепляет взгляд, обогащает весь лист.


Команда “РАДА желает вам успехов в достижении ритмичности и сбалансированности – в жизни и дизайне!