Дызайн: асноўныя правілы

Дызайн — гэта вырашэнне задачы. Гэта адказ на канкрэтную практычную задачу або пытанне, у адрозненне ад мастацтва. Для кожнай з задач дызайн будзе розны:
- уразіць — для гэтага ствараем, напрыклад, постары фільмаў;
- захапіць — далучыць да ўзаемадзеяння — тут думаем аб прыцягненні новых людзей у вашыя актыўнасці;
- інфармаваць — усё, што дапамагае нам выбудоўваць веды ў новых падпісчыкаў_чыц, навучаць і фармаваць разуменне асобнай тэмы ці галіны;
- запомніцца — гэта і навучальныя матэрыялы, сайты, накіраваныя на павышэнне лаяльнасці аўдыторыі.
З чаго складаецца дызайн?
- Аб’ект
Любы аб’ект, хай гэта будзе пляма ці кропка, мае свае характарыстыкі: памер, становішча ў прасторы, статыка і дынаміка.
- Колер
Колер можа быць спосабам вылучэння. Таксама часта колер нясе дадатковы сэнс або мае асацыяцыю. Ёсць колеры, якія маюць пэўную парную асацыяцыю: чырвоны і зялёны, сіні і чырвоны.
- Тэкст
Акрамя функцыі перадачы інфармацыі, тэкст таксама валодае і вобразнымі характарыстыкамі. Ён можа быць часткай кампазіцыі, а таксама перадаваць характар за кошт індывідуальнасці абранага шрыфту.
- Графіка
Розныя віды графікі: ад фота да інфаграфікі — задаюць пэўны стыль, спалучаюцца і не спалучаюцца між сабой, маюць свае правілы выкарыстання і мадыфікацыі.
- Асяроддзе
Дызайн заўсёды павінен улічваць асяроддзе і носьбіт, на якім будзе прадстаўлены. Адзін і той жа дызайн па-рознаму будзе глядзецца на невялікай упакоўцы і на вялізным банары, на аркушы паперы і на экране смартфона.
Жыццё “па прынцыпах”
Тое, на што вам можна абапірацца для стварэння добрага дызайну:
- Правіла кантрасту — кантраснае адлюстраванне дапамагае вылучыць нешта, акцэнтаваць увагу аўдыторыі на аб’екце — і ў колерах, і ў аб’ектах. Старайцеся рабіць кантраст яркім, кідкім, відавочным.

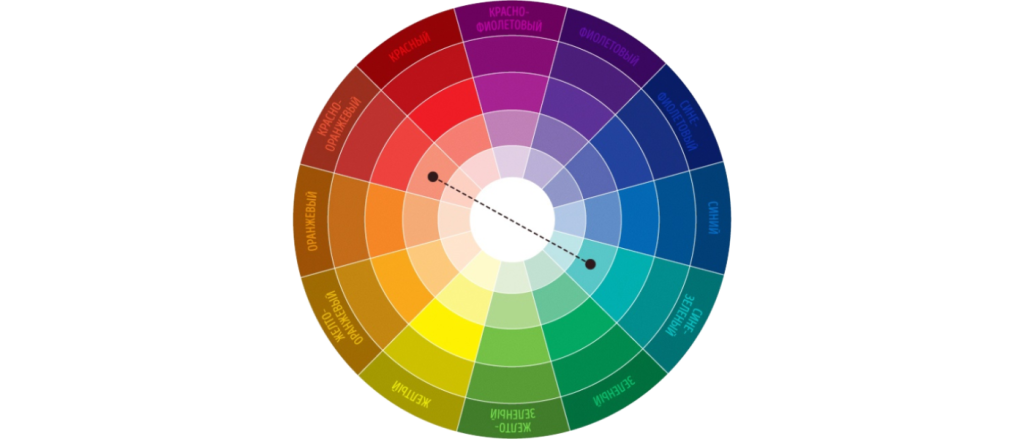
- Правіла камплементарнасці — калі вы хочаце нешта вылучыць на фоне іншага, то выкарыстоўвайце супрацьлеглыя колеры на коле. Лепей за ўсё гэты прынцып працуе для фота або відэа. На кантрасным фоне аб’екты будуць выглядаць лепей, больш сакавіта і прыгожа. Але будзьце акуратныя!




- Выкананне іерархіі. Прынцып іерархіі дапамагае арыентавацца ў інфармацыі. Напрыклад, у анонсе выкарыстоўвайце загалоўкі і падзагалоўкі.

- Расстаноўка акцэнтаў — класна, калі ў вашым матэрыяле ёсць акцэнт не толькі ў тэксце, але і на аб’екце. Калі візуал не чапляе, то аўдыторыя можа проста праскроліць ваш пост у плыні інфармацыі ў стужцы.

Фірмовы стыль = візуальная сістэма
Кожная арганізацыя павінна мець выразны стыль брэнда, і кожны_ая прадстаўнік_ніца арганізацыі павінен_а мець уяўленне пра тое, у чым гэты стыль выяўляецца.
Існуе мноства прычын, з-за якіх кожны аддзел павінен ведаць стыль вашага брэнда і разумець, што ён можа зрабіць для яго выкарыстання: пазбегнуць неўразумення ў камунікацыі і раскідвання, заставацца паслядоўнымі, стаць пазнавальнымі.
З чаго складаецца фірмовы стыль:
- лагатып (фірмовы знак) — аснова асноваў фірмовага стылю
- шрыфт
- колеравыя схемы — колер робіць звязку паміж лагатыпам і візуалам
- графіка
- патэрны
- ілюстрацыі

А што ў Digital?
У сувязі з бурным ростам візуальнага кантэнту арганізацыям робіцца як ніколі складана прыцягнуць да сябе ўвагу і заахвоціць мэтавую аўдыторыю да дзеяння. Адзін са спосабаў вылучыцца з патоку інфармацыі — інтэграваць у свой брэнд адзіныя візуальныя вобразы, карыстаючыся паслядоўным, добра прадуманым шаблонам колеру, тыпаграфікі і дызайну.
Носьбіты візуальнага стылю ў Digital:
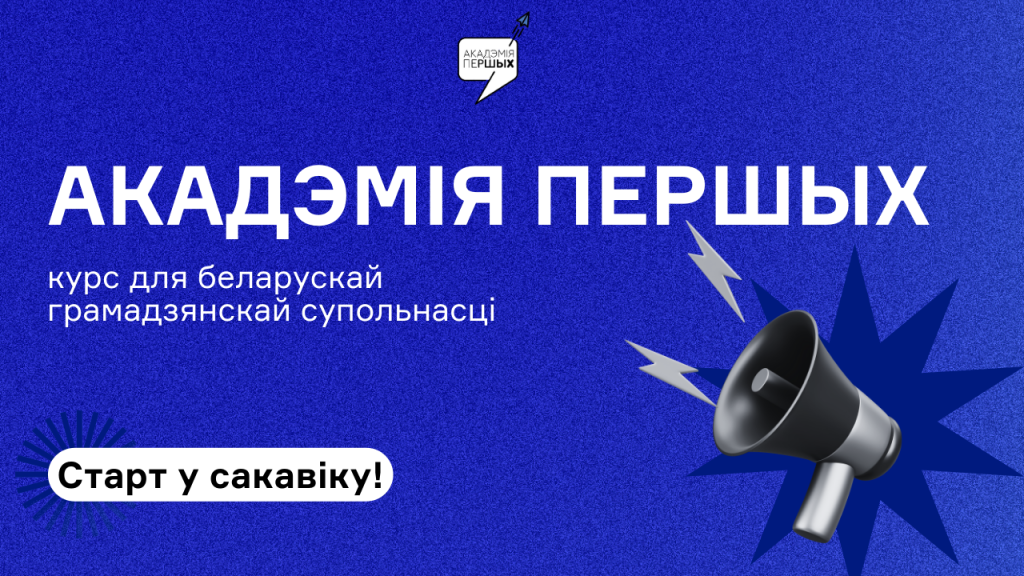
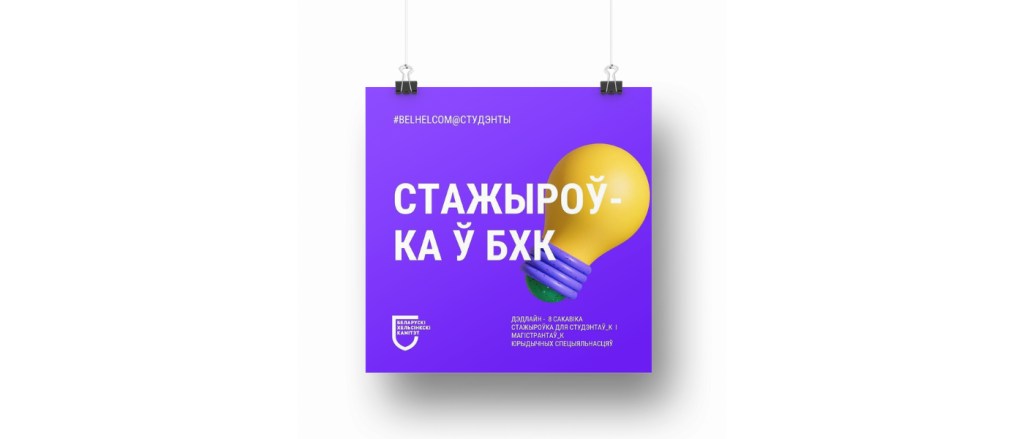
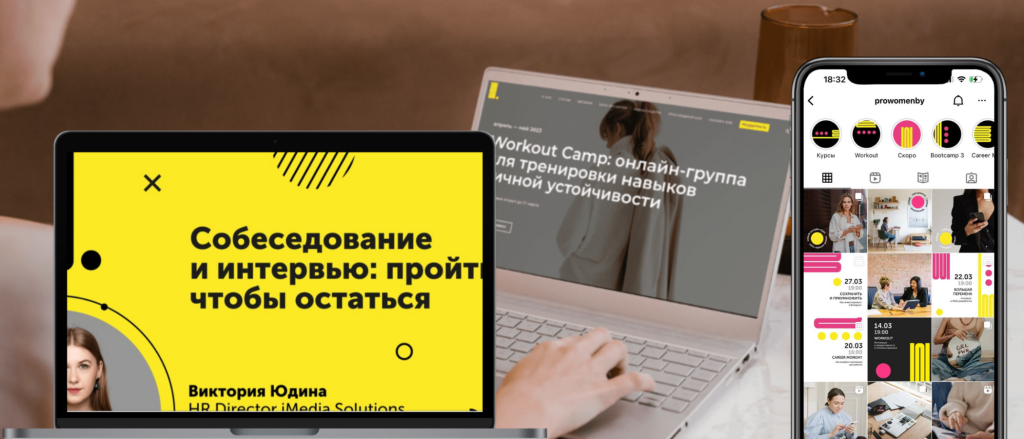
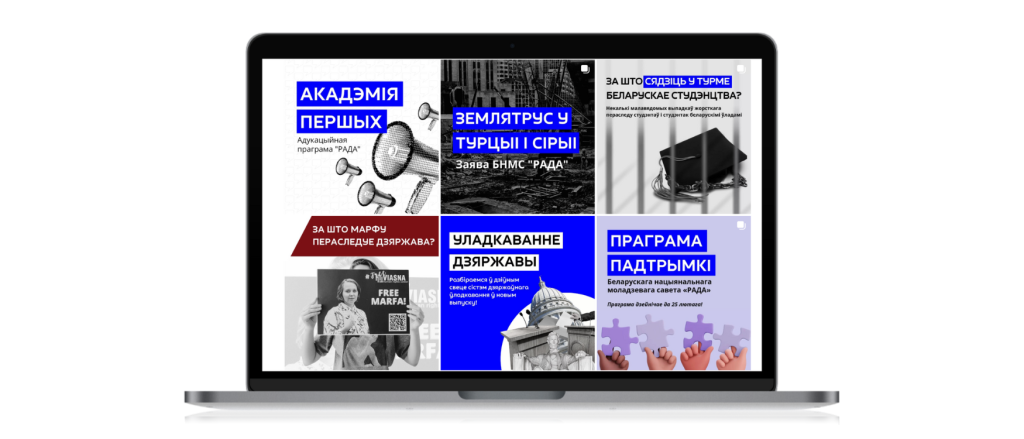
- Візуалы для пастоў і афармленне сацсетак;
- Сайты і лэндынгі, анлайн-крамы, дадаткі — класна, калі ўсе каналы вытрыманыя ў адзіным стылі;
- Відэаролікі, прэролы;
- Банары;
- Прэзентацыі, email-рассылкі.

Як стварыць адзіную візуальную сістэму?
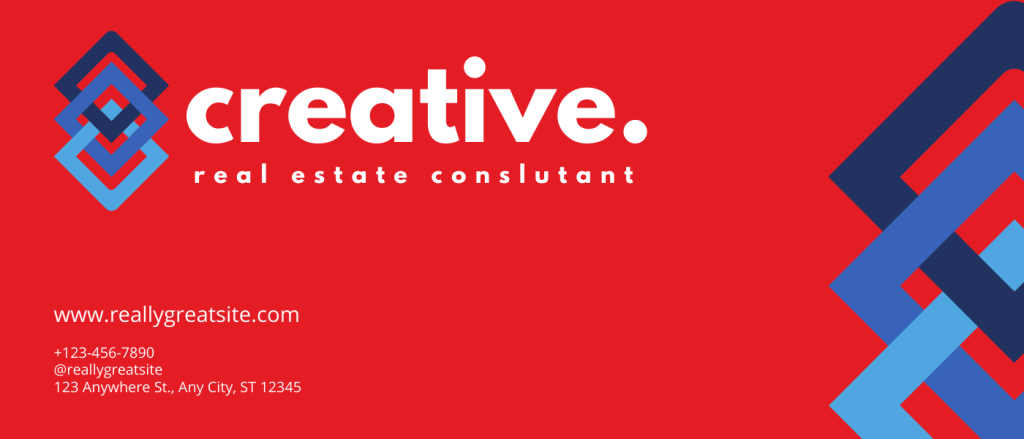
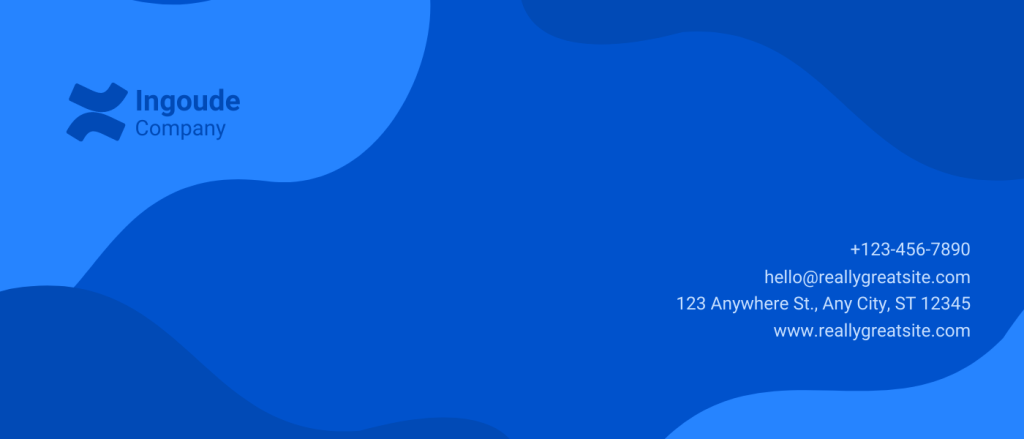
- Трымайцеся аднастайнасці колеру — актыўны колер заўсёды павінен быць аднолькавым.
- Вытрымлівайце агульную логіку загалоўкаў і размяшчэння тэксту — калі гэта толькі пасты, яны павінны выглядаць аднолькава.
- Чаргуйце візуальныя прыёмы ў стварэнні кантэнту.
- Задайце адзіны фотастыль (халодны, цёплы, ч/б) — тое, як вы афармляеце фота, спрацоўвае на пазнавальнасць.
- Выкарыстоўвайце адзіны стыль графікі і набор элементаў.

Настрой мае значэнне, таму што ён уплывае на тое, што адбываецца ў нашай галаве, а тое, што адбываецца ў нашай галаве, уплывае на тое, што мы робім. Карыстайцеся сілай дызайну разумна.